
Как правильно изменить размер изображения в HTML с помощью CSS
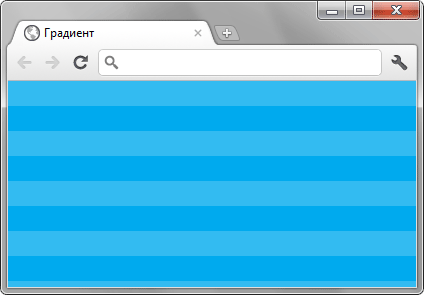
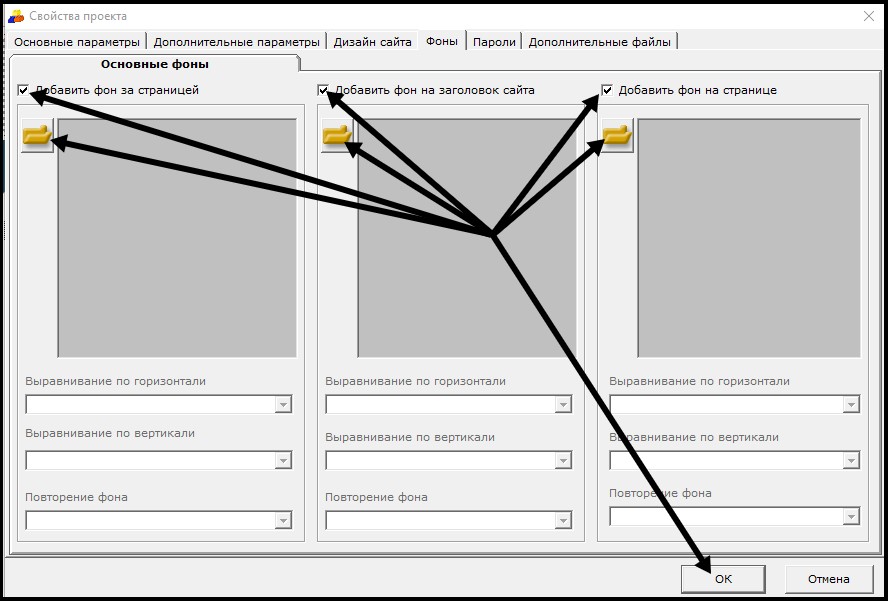
Свойство background - image задаёт элементу фоновую картинку. Границы картинки и её расположение относительно краёв элемента мы задаём с помощью background - clip и background - origin. Элементу желательно задать одновременно и цвет фона background - color , и фоновую картинку. Если картинка не загрузится, то вместо неё пользователь увидит фоновый цвет.











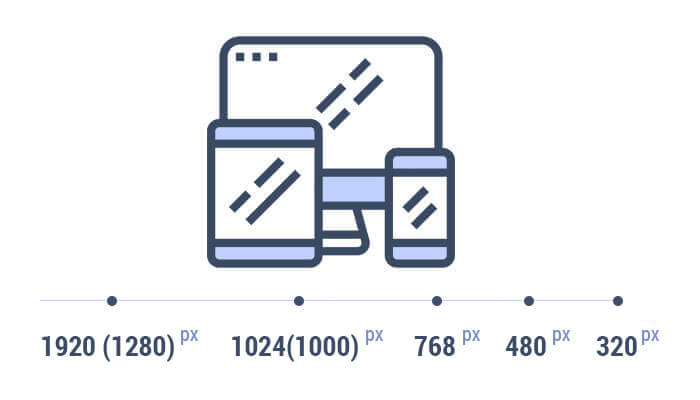
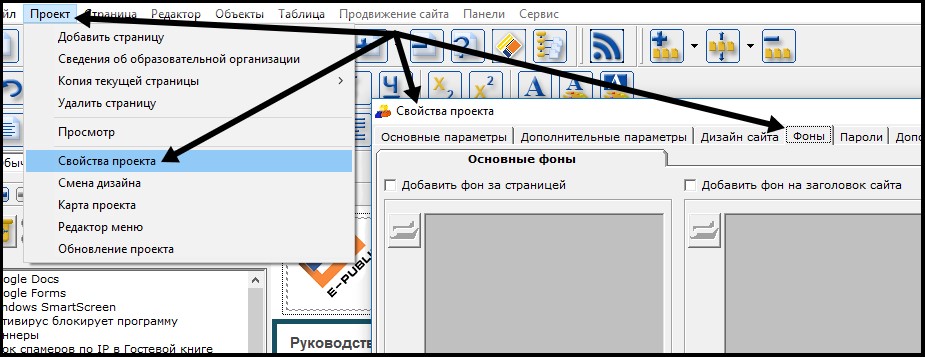
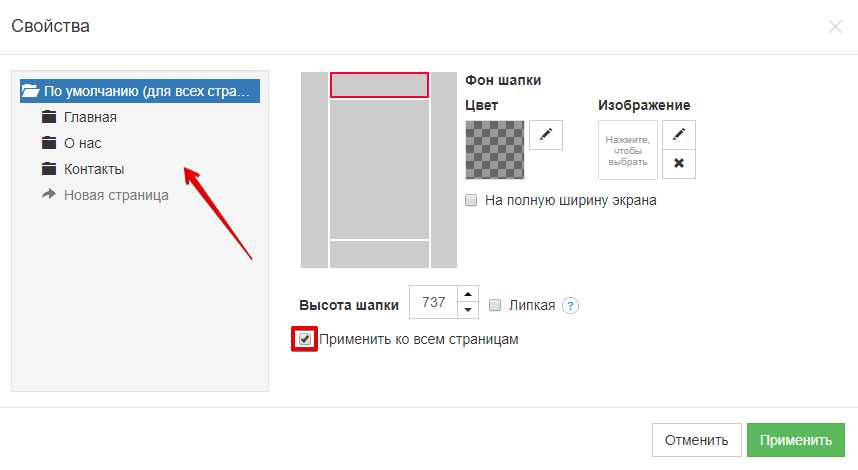
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте.












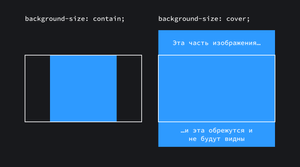
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки. Safari до версии 4. Opera до версии